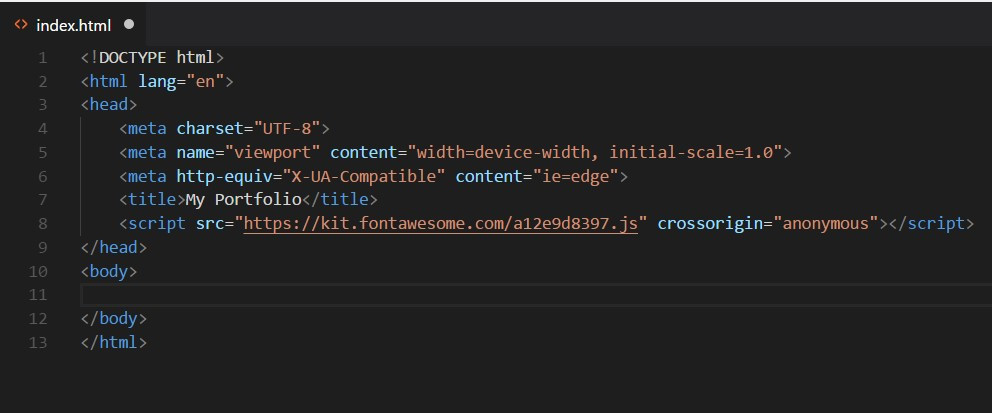
在VS code 新增一個html 檔案,取名為index.html,在第一行輸入!後按下tab鍵後,噹噹,自動幫我們把Html 的head 區塊生成好囉!VS code 還有很多自動填入的功能,真的很方便呢!
<!DOCTYPE html> 這行很重要,需要讓瀏覽器辨識這是html 檔案,這樣才會顯示出我們要呈現的東西。
Html 由很多不同種的標籤組成,通常都是一個頭配一個尾<></>,但也有些是單標籤。
整個Html 程式都由 <html></html> 包起來。<head> </head> 區塊包住這個網頁的各種設定,還有許多想插入的設定檔,例如CSS 跟javascript 以及其他會使用的套件也是放在這邊。<title> My Portfolio </title>
title 標籤裡面的文字會顯示在瀏覽器上,也就是你的分頁名稱。
而主要的網頁程式都打在<body> </body> 裡面。

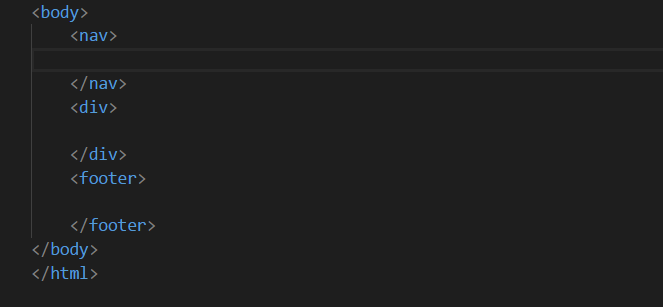
一般的網頁大概都有網頁標頭區Header(包含導覽列navigation bar跟Logo)、 內容區content 以及頁尾footer ,所以我們可以先新增這些標籤進去。
下一章就要來開始打程式啦!好興奮好期待!先開始html的部分,所以網頁剛開始會醜醜,加入CSS就會很美啦(應該吧)!
下一章 Navigation bar 與 a 標籤
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
